
Feathers is great, it enables you to get a huge amount of work done in no time, it performs nicely, and it’s elegantly designed. But it’s not so beginner friendly, and by beginner, I mean someone who knows some JavaScript, played a little bit with Node.js, and knows very basic things about the internet, i.e. what HTTP is, and client-server architecture.
This article covers the very basic things a beginner needs to understand about FeathersJS in order to hopefully make learning from other online resources much easier.
Feathers is a JavaScript framework that is used for building RESTful, and real-time web APIs, let me explain:
- An API is simply software that allows programs to communicate with each other.
- A RESTful API is an API that takes advantage of HTTP methodologies for resource management, where the HTTP GET request method is used to retrieve resources, POST is used to create new resources, PUT is used to update existing resources, and DELETE is used to remove resources.
- A resource can be any item of value, such as a JavaScript object, or a text file.
- A real-time API is an API that allows for very low-latency communication between the server and the client, where clients can receive updates whenever they’re published by the server, instead of constantly requesting the updates, such functionality can be easily achieved using WebSockets.
Since Feathers is a Node.js framework, it uses many well known and documented technologies under the hood, e.g. Express.js for the RESTful part of the application, and Socket.io for WebSocket communication.
The Feathers Architecture
Feathers is made up of very simple building blocks, at the heart of which is the app object, which represents the entire application, and connects all app components together. We’ll discuss the app object in more detail later.
Services
A service is the main ingredient of any feature your application implements, it contains the core functionality behind anything your users might want to do with your application, for example, a single service might be responsible for one of:
- Authenticating users.
- Sending SMS verification codes to new users.
- Performing CRUD operations on a certain entity in your database, such as users, or posts.
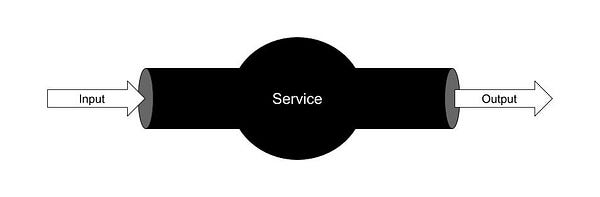
Here’s what a service looks like:

At a low level, a Feathers service is a JavaScript object that implements one or more of the following methods:
- get: Retrieves a specific resource by its unique identifier, for example get the order with the id 5.
- _find: R_etrieves multiple resources, for example, find all posts where the user id is equal to 29.
- update: Replaces a resource’s value, for example, update the user with id 645 to be equal to the value:
{id: 645, email: "johndoe@gmail.com", password: "ihatepasswords123"} - create: Creates a new resource, for example, create a new post with the value:
{id: 3293, user_id: 645, text: "My first post!!! yay."} - patch: Merges data with the existing resource, for example, patch the user with id 645 with
{email: "johndoe123@yahoo.com"}(this will change the user’s email tojohndoe123@yahoo.com) - remove: Removes the selected resource, for example, remove the user with id 645.
Note: The examples above use JSON as the resource type.
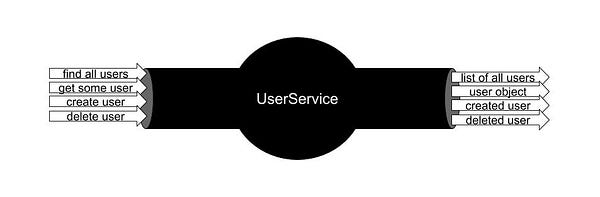
Her’s what a user service might look like:

If you would like to read ahead of this article, visit the services API documentation.
Hooks
A hook is a function that you can attach to your services to customize them, for example, you can add a hook onto the users service to validate the email of every user before they are created.
Hooks are very powerful and easy to use, they give you a way to easily filter and transform service input and output data.
Here’s what a users service might look like with hooks:

Let’s walk through what each of these hooks can be doing:
- Authenticate: Authenticates every user before allowing them to perform any action.
- Validate email: Processes the input email to make sure that it conforms to a certain format.
- Send confirmation email: Sends an email to the user’s address for them to confirm that is was indeed the email’s owner who signed up.
- Protect password: Removes the password from any result going out to a client.
When defining a hook, you can specify when the hook is executed, and with which service methods, for example, you want to authenticate the user for every service method call, while you may want to validate the user’s email only on create, patch, and update method calls.
I will cover hooks in more detail in future posts, but in the meantime, feel free to refer to the hooks API documentation for more details.
Events
Feathers implements a very useful event mechanism, where a service can publish an event, and everyone listening to that event will receive real-time updates.
By default, a service will automatically fire events for each successful call of any of its methods, so for example, you can listen to the “message created” event and receive updates whenever a new message is created.
Events are essentially what enable Feathers’ real-time functionality, and they sometimes allow for very simple solutions to problems that may seam complex at a glance.
You can read more about events here.
Channels
When publishing events, you normally don’t want to send the event to every connected user, it is better to send the client only the messages that they need.
You can think of a Feathers channel as a chatroom, where multiple users join and only receive the messages sent to that room.
I’ll cover channels in more detail in a future post, where we’ll build a real-time Socket.io API, but you can read about them here if you just can’t wait.
Conclusion
This article isn’t meant to teach you how to use Feathers, it simply walks you through some of the very basics that might’ve been ignored in other existing learning resources, hopefully it made your life a little bit easier.
You can check out part 2 of this series, where we build a fun little Hello World application.